Everywhere we go, there are basics features and things that should be expected. Websites are not different. Ignoring structure builds up momentum for failure. Healthcare web design is a medium for tailoring information for your patients. You should understand the parts of the puzzle that make up the whole. If you miss this backbone, then there will be no flesh to bite on. In the end, the result is that we will end up with a lame-ass website.
Having a half-cooked website might lead to complaints in accessibility and might chase away your current patients to your competitors. It might be mind-blowing to mention that patients want a frictionless and complain-less if that’s a word, experience when using your website. In terms of healthcare, there are some features and pieces of information that are a must. Make use of this and you are done!
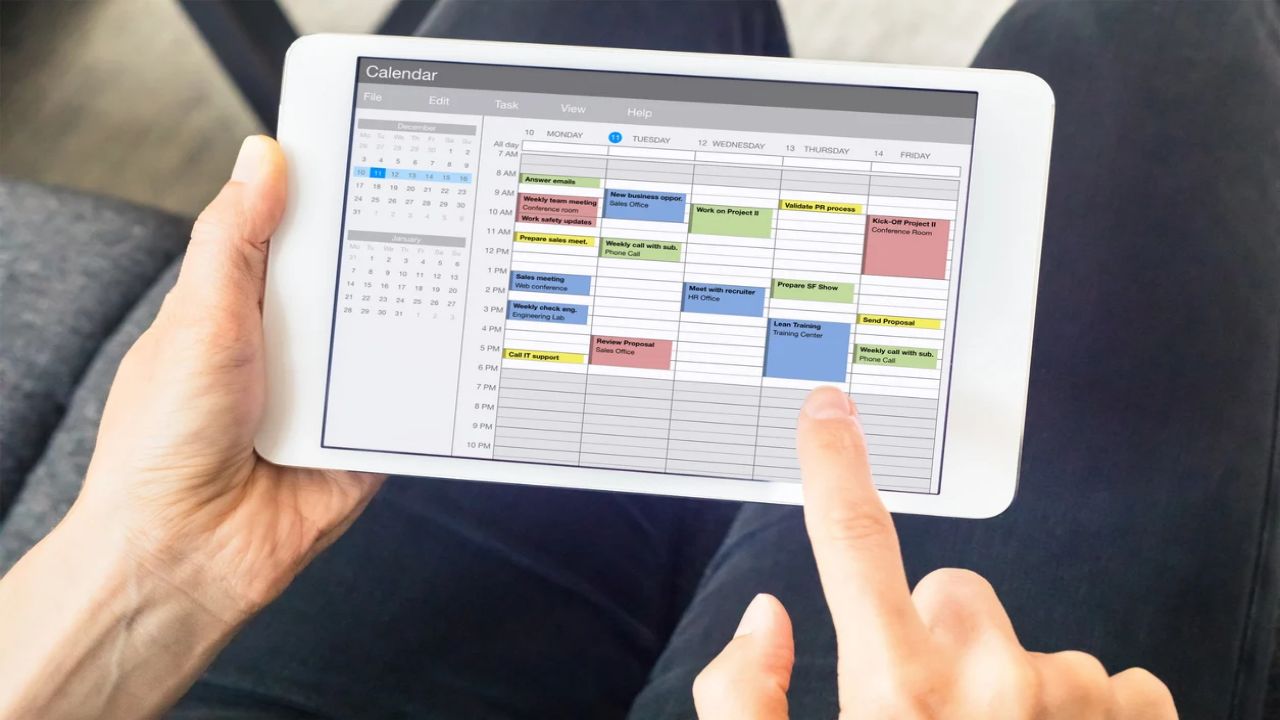
Appointment scheduling button

Patients are dying for an opportunity to book an appointment with you. The good thing about this is that they want it in the comfort of their homes. This button will show the patient how your schedule looks like, the number of patients you have currently, and what times your staff will be open to work. Healthcare services are offered with optimal focus since the medical providers do not waste time rejecting or accepting appointment requests.
Appointment scheduling buttons offer an ease to the access of the process and how fast the patient can receive feedback about his or her appointment.
Anchor text

These are backlinks within your content that offer more information concerning what you are talking about. For example, if you are talking about biochemical reactions, make sure you create a backlink around that information. The feature provides additional and educational information about what is being discussed. This helps the reader to understand what you have written in your blog post. This alleviates the process of understanding to the patient.
Personal information and contact information

This is a common feature in websites. Contact information acts as a medium of communication when a patient has a complicated healthcare problem or wants to know further details of the disease. Contact information includes your email, phone number, or social media platform handle.
On the other hand, personal information refers to the medical practitioner’s name, the kind of practice you are in, and the extent of experience in your field. Sharing intimate information about your medical life will create an image of vulnerability and a certain level of service delivery on your patients.
Security

Patient portals and healthcare websites hold on to very delicate information. Customers need to know that their information is safe and wherever they have logged in cannot be accessed by other people. If you are a medical provider, ensure that you discuss with your web designer about HIPAA compliance and website security.
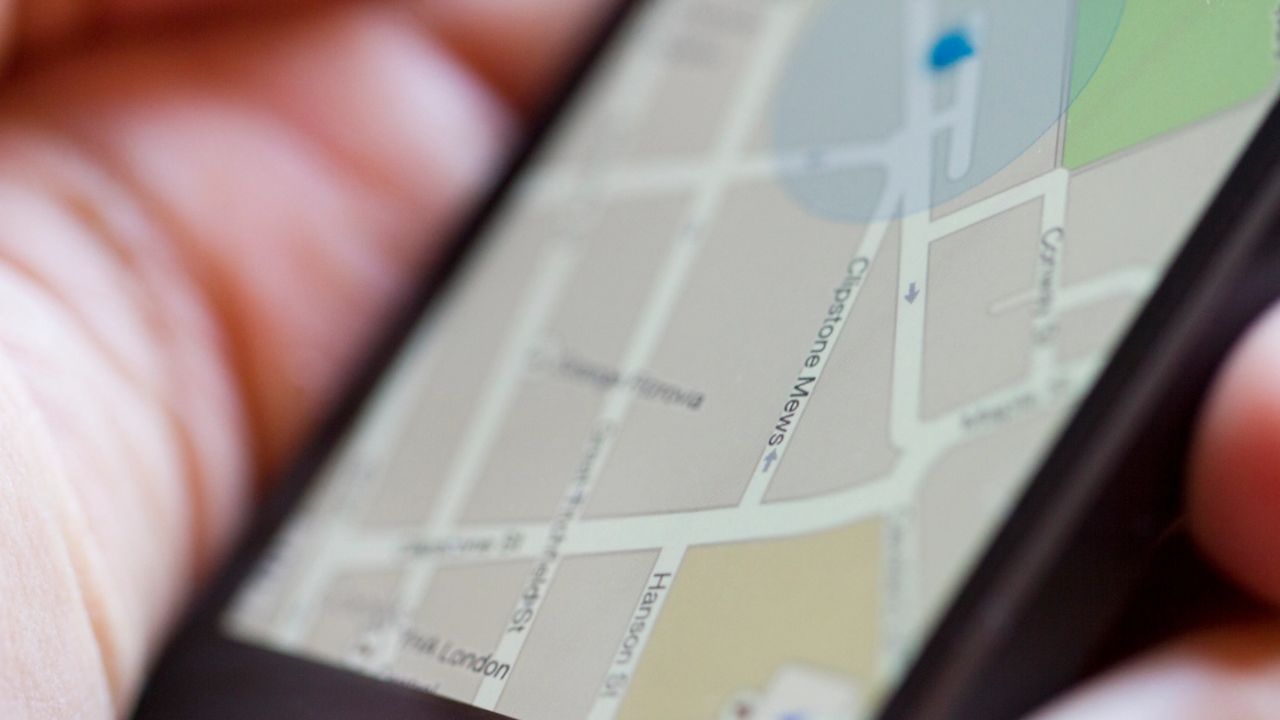
Clearly listed locations

Patients will want to know where you are- especially when the search is “near me”.
The location pages are the most sought-after on any healthcare website. Place information in obvious places on your website – preferably at the end of the content and of a different color or format. Things like address, name of the road, and nearby hallmarks should be mentioned on the page.
Insurance details
Insurance is the driving engine behind the healthcare decisions we make. Healthcare websites should show rejected and accepted insurance forms. This information should be easy to read to the patient.





